HiveMind
“social media for social good”
HiveMind is a mobile application aimed at helping the environment by uploading completed challenges in a creative way.
Interact with the Prototype: Here
Introduction
Many times when I help out the environment, by recycling, saving on water, carpooling, and so on, I often think ‘do my individual actions really make that much of a difference?’ I came up with HiveMind as a way to be able to see many people’s individual contributions come together as a community. This idea was born when I realized that there are a lot of children aged 10-20 years old who love using their phones to record engaging and entertaining videos, but also like helping the environment.
One mobile application that I drew inspiration from is Tik Tok; Tik Tok is a mobile application that lets you create many types of entertaining short videos. Some of these Tik Tok ‘challenges’ are aimed at helping the environment. However, what I see is an interest for helping out the environment coming from this younger community. People have an innate desire for doing good, sometimes for the simple fact that it makes them feel good or because it looks good to their peers on social media. This mobile application is aimed at Generation Z and uses their simple love for recording entertaining videos to help the environment.
The most important part of this application is the HiveMind Analytics section. With an app like this, it’s important to have a visual representation of how much the user is contributing to the whole. The impact is important and visualizing that impact is important. This is an area where the user can view quantitative data as to how much the community is collectively contributing to the environment. However, there is also a competitive aspect, with a leaderboard to see who is contributing to the environment the most.
There are a few sections to this mobile application prototype and this report will go through each of the sections. There is also a working prototype, here, which I link a few other times throughout the report.
Goals
I first created my goals for what I had in mind. The goals for this mobile application are to:
1) get kids involved and excited for helping the environment
2) show quantitatively and qualitatively how their individual actions can impact the community as a whole
3) have challenges and competitions between individuals, groups or schools
4) help the environment by using community
5) have a ‘cooperative’ aspect where community efforts are seen but also a ‘competitive’ aspect with a leaderboard where people can compete with peers
Feature List
There were a few key features that I wanted to include in this application and so I made a list of all the key features, which will be explained with visuals later on. The key features are:
Log in or sign up with Facebook connect
Community Feed
Explore Page
Upload Page
HiveMind Analytics
User Profile
Feature List - Specifics (rough draft)
I created quick sketches for how I wanted the structure of the application to look like, along with specific features within each tab/section
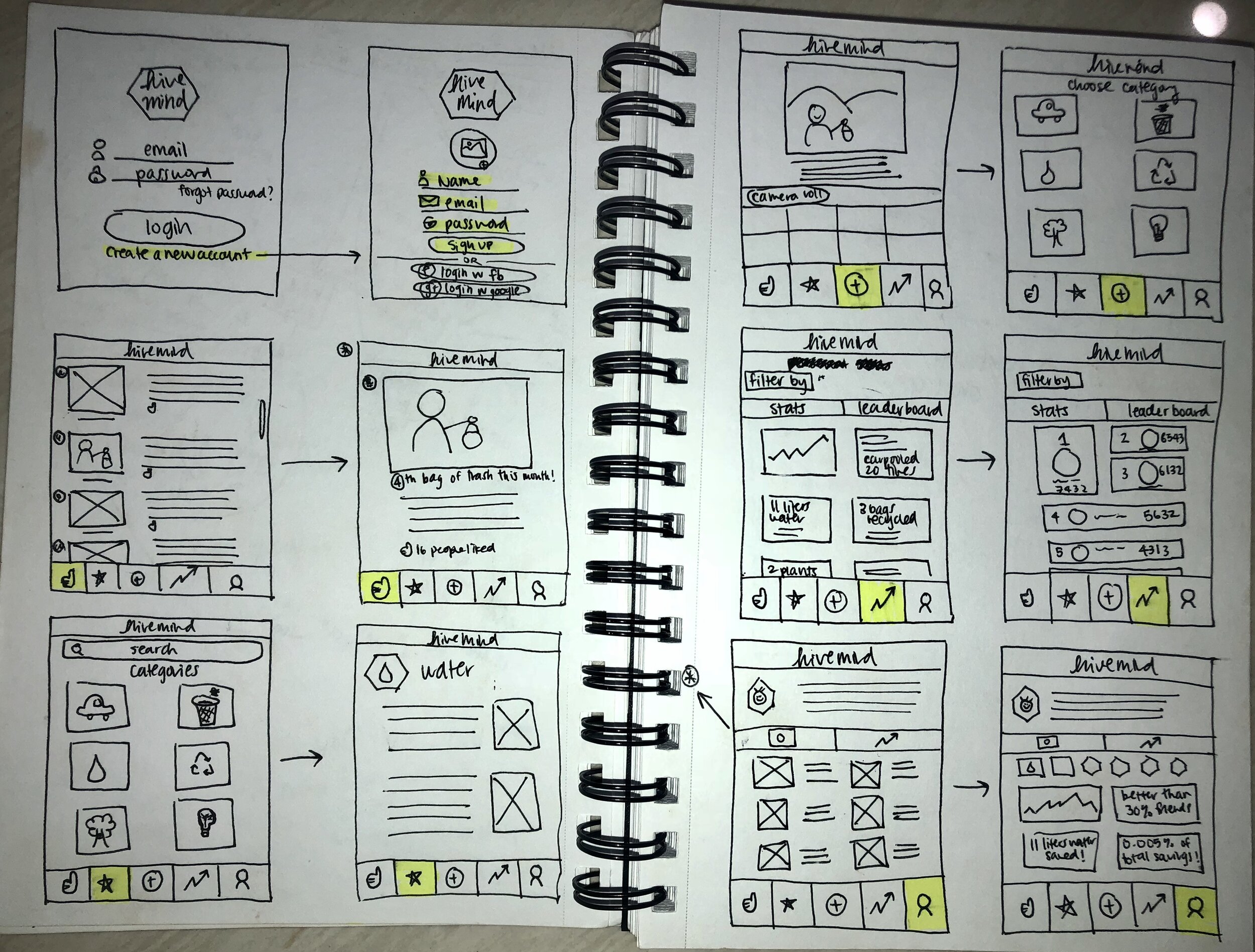
Wireframes - Pen and Paper
These wireframes were more detailed than the previous image, and were my first time doing any kind of pen and paper wire-framing.
Prioritization
In terms of the MVP, I had to prioritize which features were the most important and which features should be built first, so I grouped them into two sections:
Individual based features - this section would be most important in terms of the features that should be built first because they are based on the individual user.
Feature 1: Login page - Login an individual user
Feature 2: User profile - The user should be able to see what they have uploaded and also view their personal hive statistics
Feature 3: Upload page - This feature is necessary for uploading a photo
Community based features - this section would not be as important and can be built after the individual features were built. These features are still critical for the overall idea of the app, but can be built after the previous three features. These three main features are based on the community.
Feature 4: Community feed - This is a tab where you can see what others within your community are doing and uploading by swiping left or right if the content was meaningful and interesting to the user
Feature 5: Explore page - This is a tab where you can go to specific environmental categories (water, recycling etc) and see what your community is doing
Feature 6: Upload to specific categories - The user should be able to see what the community is doing and filter by various environmental categories
Feature 7: HiveMind Analytics - The user is able to see statistics on the collective contributions to the community and can also view the leaderboard of who is contributing to the environment the most
Wireframes and Prototyping
Using Balsamiq and Invision
With this project I learned how to wireframe and learned tools for wire-framing and prototyping. I used Balsamiq for creating the wireframes and used Invision for turning the wireframes into an interactive prototype. Below I explain each feature a little further and show the user flow of each section.
Login/Signup Page
Once a user has logged in or signed up they are taken to the Community Feed which will be elaborated in the next set of wire frames
Login/Signup Page
Community Feed - First Tab
The community feed is where one gets to see the activities of their friends. The images are shown one at a time instead of a feed that is shown in a continuous scroll. You can either swipe left if you think the action the person did was not meaningful or swipe right if you think the action the user did was meaningful. It also displays, based on the category, what the overall total is (i.e. 10th bag of trash this month!). From the Community Feed, if you’re interested in seeing the displayed user’s profile, you can also click on the user’s profile by clicking on the user circle. The user profile will be elaborated on later.
Community Feed
Explore Page - Second Tab
The Explore Page is where you can explore the fun and creative ways people are taking actions in your community. The actions are organized by general category. For example if you want to see how people are recycling through fun videos or silly photos you can click on the recycle sign. It will then take you to the second screen to choose which specific challenge you are looking for. The third screen are all the various ways people in the app are showing that specific challenge (i.e. collect 10 bags of trash by the end of this month at locations from your childhood). Lastly, by clicking on any of the specific photos in the grid, the grid then turns into a scrolling feed to view actions up close.
Explore Page
Upload Page - Third Tab
To upload a picture, the user has to put in a caption of a limited length and make any specific edits to the picture. Once they are satisfied with the photo, they then upload the action to one of the six specific categories and press ‘upload’. After the photo is uploaded, the initial Community Feed pops up to continue swiping on the environmental actions of friends.
Upload Page
HiveMind Analytics - 4th Tab
The most important part of this application is the HiveMind Analytics tab. With an app like this, it’s important to have a visual representation of how much the user is contributing as a whole. The impact is important and visualizing that impact is important. This is an area where the user can view quantitative data as to how much the community is collectively contributing to the environment. There is also a competitive aspect with a leaderboard to see who is contributing to the environment the most.
As seen below, a user can locate the cooperative or competitive aspects of this idea through the HiveMind Analytics section by clicking on the ‘statistics’ or ‘leaderboard’ section. According to the users’ interests, both of these sections can also be filtered by city, county, state, country, or the entire app to see the collective efforts of the community or who is contributing to the community the most. (i.e. The city of San Francisco saved X gallons of water this month.)
HiveMind Analytics
User Profile - 5th Tab
The last tab is the user profile. A user’s individual feed and actions can be viewed in a 2 column fashion along with their individual statistics. The user also has their profile photo and a short bio located at the top of this section.
User Profile
Overall User Flow
I learned a lot of things from this process including: building a feature list, prioritizing features, wire-framing, prototyping and how to use different tools like Balsamiq and Invision. For the next project I will have a more complete process by also conducting user research, conducting user interviews, including a product spec and creating a product roadmap. Below is the complete user flow of the previous steps all put together.